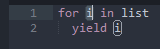
1. 更改变量名的几种方法  这种情况下该如何快速选中正确的内容? 第一种方法:让Cmd-D (Win: Ctrl-D)只选择同一个变量。 把光标移到第一个i后面:
这种情况下该如何快速选中正确的内容? 第一种方法:让Cmd-D (Win: Ctrl-D)只选择同一个变量。 把光标移到第一个i后面:  按Cmd-D (Win: Ctrl-D): 再按一次:
按Cmd-D (Win: Ctrl-D): 再按一次:  限制:选取范围中不能有别的同名同类token,如:
限制:选取范围中不能有别的同名同类token,如:  第二种方法:自动选取所有同名同类token。 把光标移到第一个i后面:
第二种方法:自动选取所有同名同类token。 把光标移到第一个i后面:  按Ctrl-Cmd-G (Win: Alt-F3):
按Ctrl-Cmd-G (Win: Alt-F3):  限制:会将别的作用域中的同名同类token都选中,如:
限制:会将别的作用域中的同名同类token都选中,如:  第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。 这个方法能解决所有问题,先把光标移到第一个i后面:
第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。 这个方法能解决所有问题,先把光标移到第一个i后面:  按Cmd-D (Win: Ctrl-D):
按Cmd-D (Win: Ctrl-D):  再按一次:
再按一次:  这个token我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区:
这个token我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区:  这个token也不要,再按一次跳过:
这个token也不要,再按一次跳过:  你会发现执行跳过选区后就不再是同名同类的token选择了,不过不要紧,我们继续跳过就好:
你会发现执行跳过选区后就不再是同名同类的token选择了,不过不要紧,我们继续跳过就好:  这个token我们要保留,于是只按Cmd-D (Win: Ctrl-D):
这个token我们要保留,于是只按Cmd-D (Win: Ctrl-D):  然后就能正确地重命名了。 2. 自适应缩进的复制粘贴 有些情况下我们需要直接复制粘贴一段网上的代码,有些人可能会这样选中原文进行复制: 然后在subl中这样粘贴:
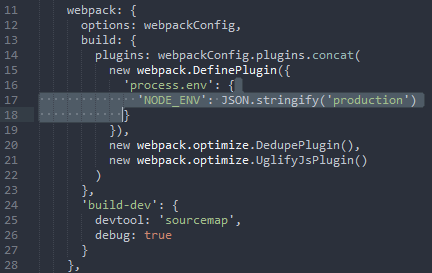
然后就能正确地重命名了。 2. 自适应缩进的复制粘贴 有些情况下我们需要直接复制粘贴一段网上的代码,有些人可能会这样选中原文进行复制: 然后在subl中这样粘贴:  但是你会发现粘贴出来的缩进格式完全对不上号:
但是你会发现粘贴出来的缩进格式完全对不上号:  正确的做法如下: 把目标代码片段的每一个整行都选中,然后进行复制:
正确的做法如下: 把目标代码片段的每一个整行都选中,然后进行复制:  在subl中对插入行进行正确的缩进: 然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:
在subl中对插入行进行正确的缩进: 然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:  这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。 3. 快速创建新文件 (AdvancedNewFile) 我在使用ANF之前最快的创建新文件的方法是这样的: Cmd-n (Win: Ctrl-n) 打开编辑窗格:
这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。 3. 快速创建新文件 (AdvancedNewFile) 我在使用ANF之前最快的创建新文件的方法是这样的: Cmd-n (Win: Ctrl-n) 打开编辑窗格:  然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru:
然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru:  回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:
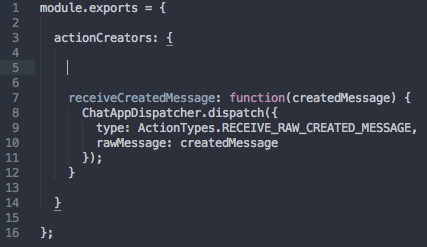
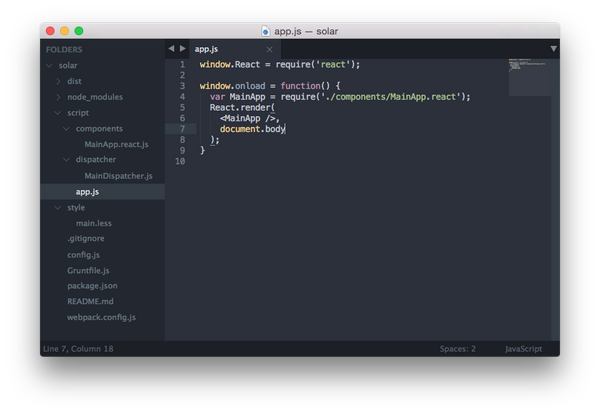
回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:  不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。 新的流程如下: 比如我有这样一个project: 我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:
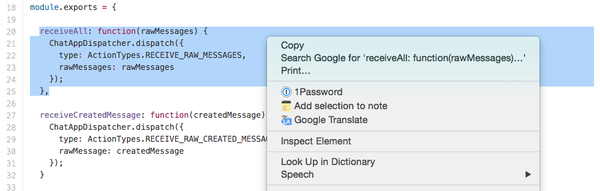
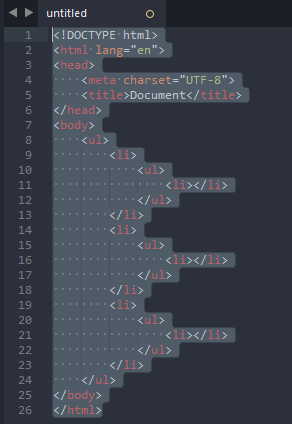
不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。 新的流程如下: 比如我有这样一个project: 我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:  然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。 4. 更改HTML标签 我之前更改HTML标签时要么就用上面更改变量名的方式选中一组标签,要么就手动按着Cmd (Win: Ctrl)不放双击标签的开头和结尾: 但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾:
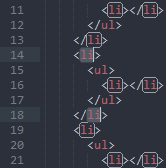
然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。 4. 更改HTML标签 我之前更改HTML标签时要么就用上面更改变量名的方式选中一组标签,要么就手动按着Cmd (Win: Ctrl)不放双击标签的开头和结尾: 但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾:  然后按Cmd-Shift-K (Win: Ctrl-Shift-') 就能选中这组标签:
然后按Cmd-Shift-K (Win: Ctrl-Shift-') 就能选中这组标签:  5. CSS快速键入 Emmet插件还提供了很多非常方便的CSS Snippets。比方说我们要敲出font-size: 1.8em;其中1.8是根据一个值计算得来的,比如说是3.6/2的结果,我们可以用Emmet进行这种简单的数值计算。 键入fz3.6/2:
5. CSS快速键入 Emmet插件还提供了很多非常方便的CSS Snippets。比方说我们要敲出font-size: 1.8em;其中1.8是根据一个值计算得来的,比如说是3.6/2的结果,我们可以用Emmet进行这种简单的数值计算。 键入fz3.6/2:  按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值:
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值:  然后按Tab展开Snippet:
然后按Tab展开Snippet:  6. 2空格-4空格缩进快速切换 我之前用别人代码的时候总是遇到缩进空格数跟我不同的情况,后来我学会一种方法能够处理这样的文件。比如我要将4空格缩进转成2空格缩进,首先将目标代码复制到一个独立的编辑窗口中: 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
6. 2空格-4空格缩进快速切换 我之前用别人代码的时候总是遇到缩进空格数跟我不同的情况,后来我学会一种方法能够处理这样的文件。比如我要将4空格缩进转成2空格缩进,首先将目标代码复制到一个独立的编辑窗口中: 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:  然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Tabs:
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Tabs:  然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:  然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Spaces:
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Spaces:  然后你的文档就变成2空格缩进的了:
然后你的文档就变成2空格缩进的了:  但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。 打开这个链接: 把to-2.sublime-macro和to-4.sublime-macro文件下载到你Sublime Text配置目录的Packages/User路径下,然后在编辑器菜单中选择Preferences - Key Bindings - User打开用户快捷键配置文件,把Default (OSX).sublime-keymap中的内容添加到这个文件中。 然后你就可以用Ctrl-2或Ctrl-4转换文件的缩进空格数了。 7. 扩展选区 我非常喜欢Emacs的expand-region插件,ST2提供有类似的Expand Selection to Scope功能,但是不太好用,我建议安装ExpandRegion插件。 首先把光标移到某个位置:
但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。 打开这个链接: 把to-2.sublime-macro和to-4.sublime-macro文件下载到你Sublime Text配置目录的Packages/User路径下,然后在编辑器菜单中选择Preferences - Key Bindings - User打开用户快捷键配置文件,把Default (OSX).sublime-keymap中的内容添加到这个文件中。 然后你就可以用Ctrl-2或Ctrl-4转换文件的缩进空格数了。 7. 扩展选区 我非常喜欢Emacs的expand-region插件,ST2提供有类似的Expand Selection to Scope功能,但是不太好用,我建议安装ExpandRegion插件。 首先把光标移到某个位置:  然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域:
然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域:  再按一次会向外扩展区域: 每次按都会不断地向外扩展区域,直到全选为止。 8. 选区增强插件 安装MultiEditUtils插件。 这是一个非常强大的选区增强插件,如果你喜欢用复杂的快捷键完成高难度的编辑工作,这个插件可以提供很多方面的支持。 详细的功能请阅读项目主页: 9. 代码格式化 安装CodeFormatter插件。使用时在Command Palette找CodeFormatter相关的命令即可。
再按一次会向外扩展区域: 每次按都会不断地向外扩展区域,直到全选为止。 8. 选区增强插件 安装MultiEditUtils插件。 这是一个非常强大的选区增强插件,如果你喜欢用复杂的快捷键完成高难度的编辑工作,这个插件可以提供很多方面的支持。 详细的功能请阅读项目主页: 9. 代码格式化 安装CodeFormatter插件。使用时在Command Palette找CodeFormatter相关的命令即可。